Widgets
A Widget has a list of Content Types and HTML/CSS/JS necessary to render Content Items defined in the Admin UI. Widgets can be defined to handle multiple Content Types and/or multiple Content Data.
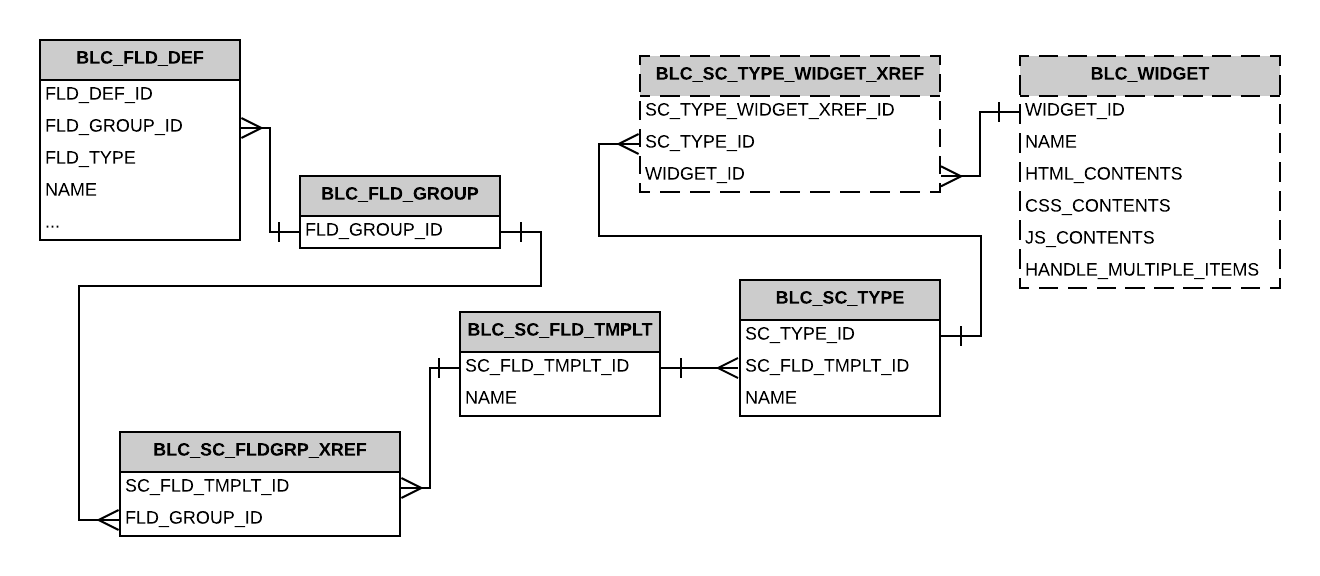
High Level ERD
Widgets are made up of a series of Fields, Field Groupings, and Structure Content Types. These Fields and Types drive the inputs that are needed when the widget is used to create a Content Item.

The "field" (FLD) Data is currently not maintained through the Admin UI. Widget designers will need to maintain this data diretly in the database tables. The creation of the actual Widget is available in the admin UI. The Widget creation will populate the BLC_WIDGET table and the BLC_SC_TYPE_WIDGET_XREF tables (tables with dotted borders in the diagram).
Let's breakdown each table in the sequence that the data would need to be captured:
BLC_FLD_GROUP: Defines the grouping of a set of fields that will contribute to a single widget.
BLC_FLD_DEF: This is the primary table for defining the fields that are used when creating a Content Item based on the Widget being defined. The BLC_FLD_DEF contains supporting metadata like FLD_TYPE, MAX_LENGTH, REQUIRED
_FLAG, HELP_TEXT, and others. Note that this table also has a relationship to BLC_DATA_DRVN_ENUM (not on the diagram) which allows for a dropdown experience when dealing with a static set of enum values. This is a key table to examine and understand.
BLC_SC_FLD_TMPLT: This tables gives a group of fields (can be more than one group of fields) a "template" name. A Structured Content Type can consist of one or more field templates. While there is a lot of flexibility here, in most cases BLC_SC_FLD_TMPLT and BLC_SC_FLDGRP_XREF are usually one to one.
BLC_SC_FLDGRP_XREF: This table is a simple cross-reference between a BLC_FLD_GROUP and the BLC_SC_FLD_TMPLT table.
SC_TYPE: This is the table that names the Structured Content Type and ties into the Fields that are needed for any Widgets that use this Content Type. When creating a Widget in the Admin UI, this table provide the input for the "Allowed Content Types" for the Widget (seen in the Admin UI).
BLC_SC_TYPE_WIDGET_XREF: This table tracks the associate of the Widget to the Content Types this widget can work work. As mentioned above, this table is maintained via the Admin UI and does not need to be manually maintained.
BLC_WIDGET: Finally, the Widget data is stored here and primarily contains the HTML, CSS, and JS that give the widget its magic. The HTML (typically using Thymeleaf) should know of and be able to handle the fields defined and associated from the previous tables.
Detailed Example
With an idea of the above tables, let's walk through an example of a carousel widgets. This is the widget that is used on the Demo Site to show scrolling ads.
BLC_FLD_GROUP
| FLD_GROUP_ID | NAME |
|---|---|
| 4 | Ad Fields |
This first table is simply creating a group of "Ad Fields".
BLC_FLD_DEF
| FLD_DEF_ID | FRIENDLY_NAME | NAME | FLD_GROUP_ID | FLD_TYPE | FLD_ORDER | MAX_LENGTH |
|---|---|---|---|---|---|---|
| 7 | Image URL | imageUrl | 4 | ASSET_LOOKUP | 0 | 150 |
| 8 | Target URL | targetUrl | 4 | STRING | 1 | 150 |
A couple items to note on this example:
- The friendly name is what the users will see when adding the Content Item in the Admin UI
- The FLD_TYPE will drive the input field behavior for the user. The ASSET_LOOKUP will provide a media lookup and the STRING is simply a basic input field.
- There are other columns that controls the behavior for this FIELD - for example, FLD_ORDER (UI placement relative to other fields in this group), MAX_LENGTH, etc.
BLC_FLD_TMPLT
| SC_FLD_TMPLT_ID | NAME |
|---|---|
| -1 | Ad Template |
The name in this table is not used or referenced in the Admin UI. It's just a convenience column to allow you to name your field template.
BLC_SC_FLDGRP_XREF
| SC_FLD_TMPLT_ID | FLD_GROUP_ID |
|---|---|
| -1 | 4 |
Not much to mention here other than the fact that multiple templates can use the same field groups.
SC_TYPE
| SC_TYPE_ID | SC_FLD_TMPLT_ID | NAME |
|---|---|---|
| 1 | -1 | Ad Template |
This is the final table needed to create the Fields and associated Content Types. The Name from this table is presented in the Admin UI
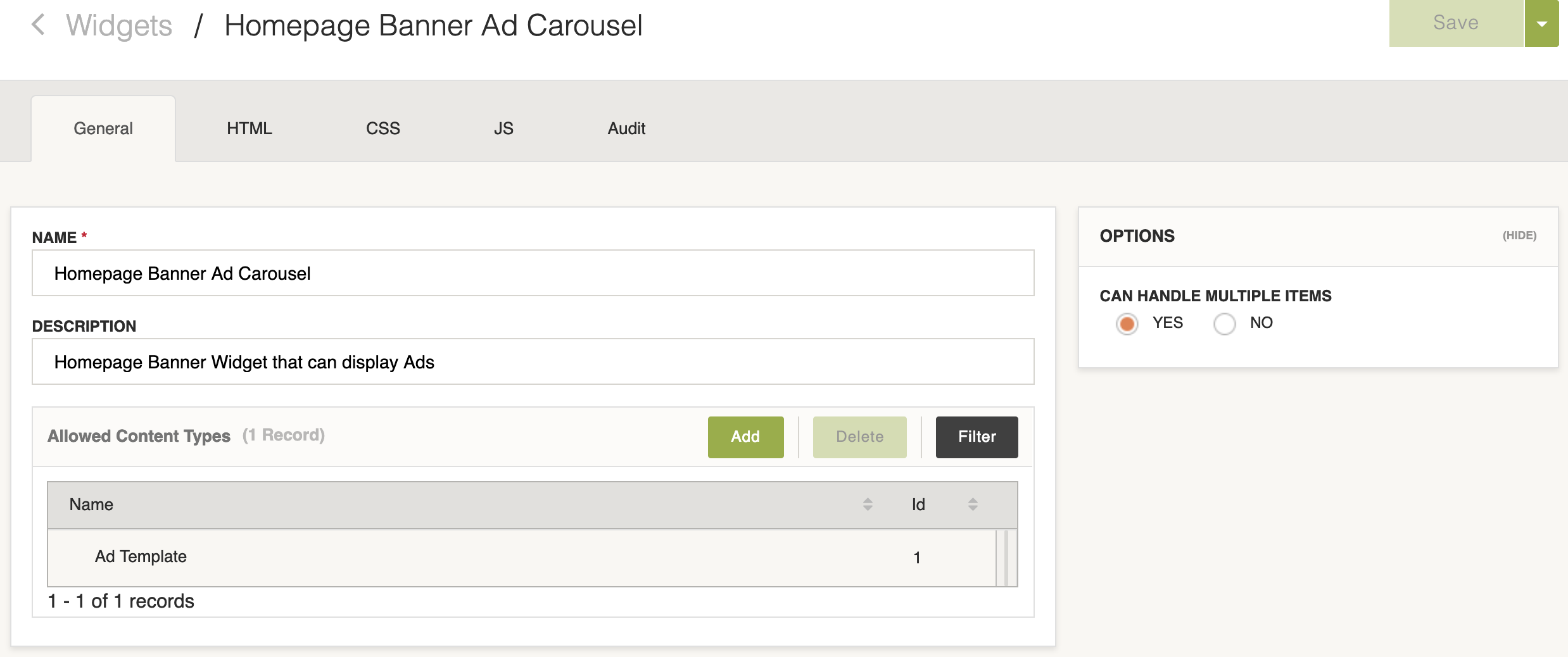
Once these tables are populates, you can now use them in the Admin UI to define the actual Widget (Content Type, HTML, CSS, JS):


The creation of the Widget and the association of the Structured Content Type would populate the BLC_WIDGET and BLC_SC_TYPE_WIDGET_XREF, respectively.
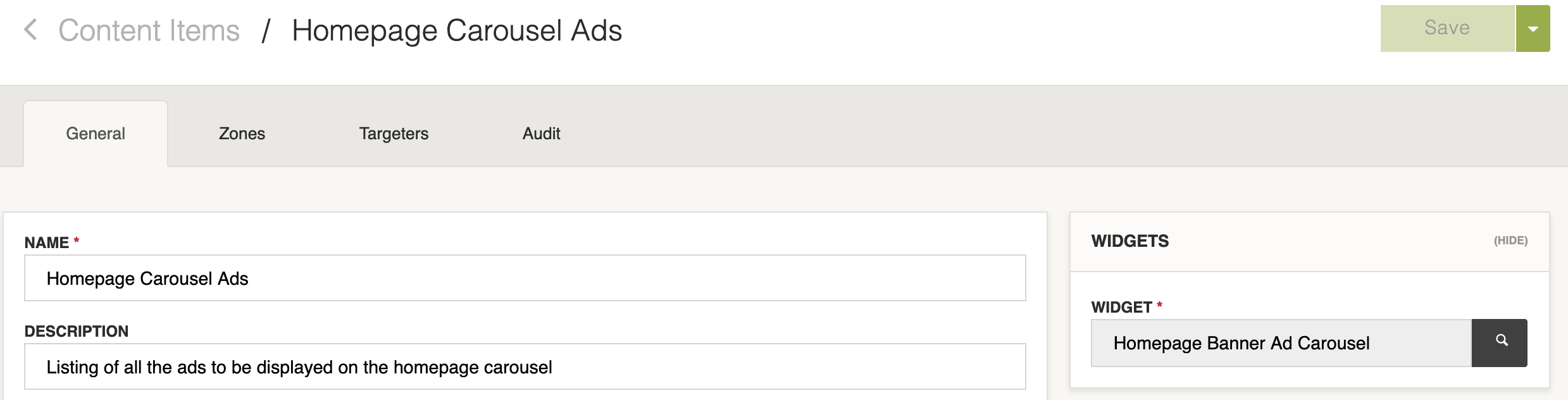
Creating the Content Item
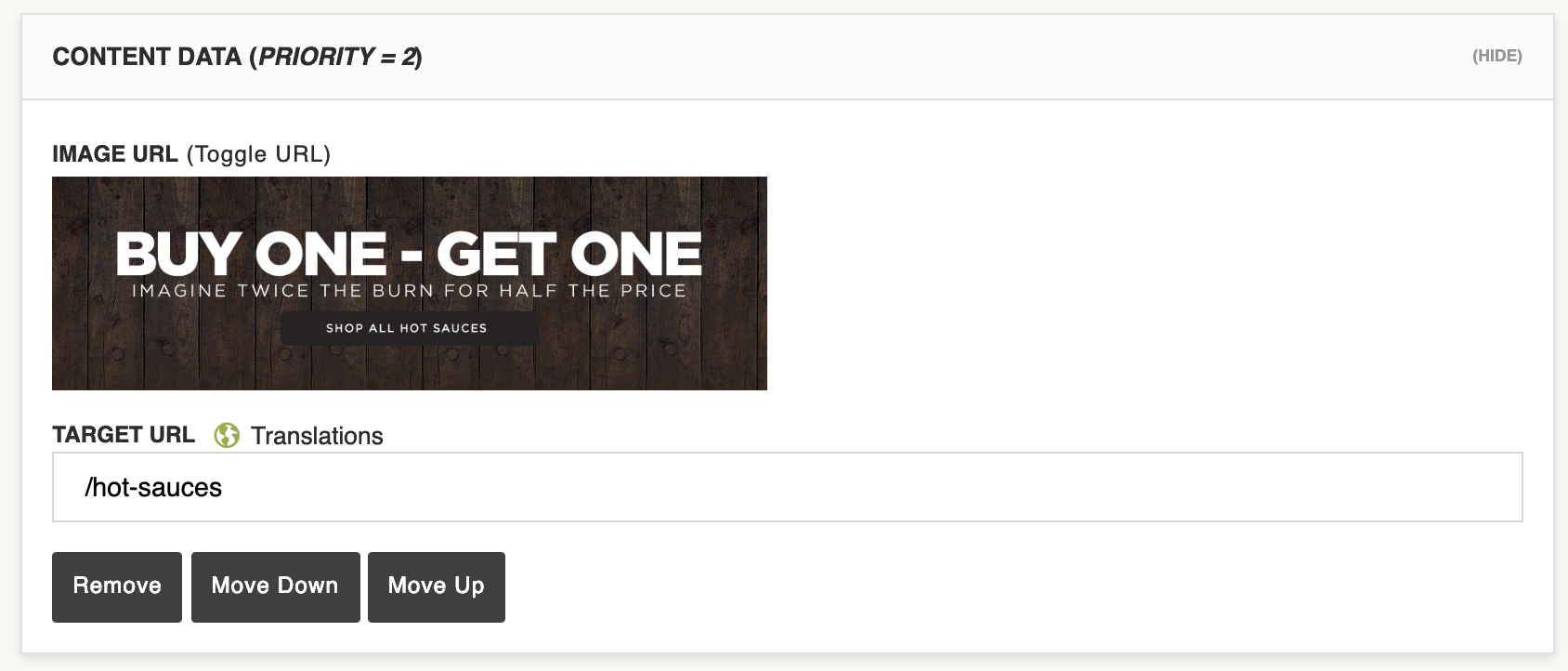
Once the Fields, Structured Content Types, and Widgets are create, users can now create Content Itens out of the Widget:


Field Types
The BLC_FLD_DEF table captures the details of each field including the type of data that field will contain. The FLD_TYPE column contains a reference to the type of data to be collected. The Broadleaf SupportedFieldType enumeration contains the list of field types available. The common ones are:
| Type | Description |
|---|---|
| ASSET_LOOKUP | Provides a modal allowing the selection of a Media Asset |
| BOOLEAN | Provides a True/False or Yes/No response |
| COLOR | Provides a Color selector storing the value as a color hex value |
| DATA_DRIVEN_ENUMERATION | Requires an associate to the BLC_DATA_DRVN_ENUM / BLC_DATA_DRVN_ENUM_VAL tables. Provides a dropdown selection of static options. |
| DATE | Provides a Data selector |
| INTEGER | Provides for a numerical value |
| HTML | Provides a WYSISYG editor where HTML can be provided |
| MONEY | Provides a Money (decimal field) |
| STRING | Provides a simple input field for accepting string values |
Accessing Structured Content
The Widget HTML provides the "template" that will render the Content Data. The HTML (Thymeleaf) has access to variables depending on whether the widget will be receiving one or multiple Content Data items.
| Variable | Description |
|---|---|
| sc | Provides a reference to a single structured content item |
| scs | Provides access to a list of structured content items |
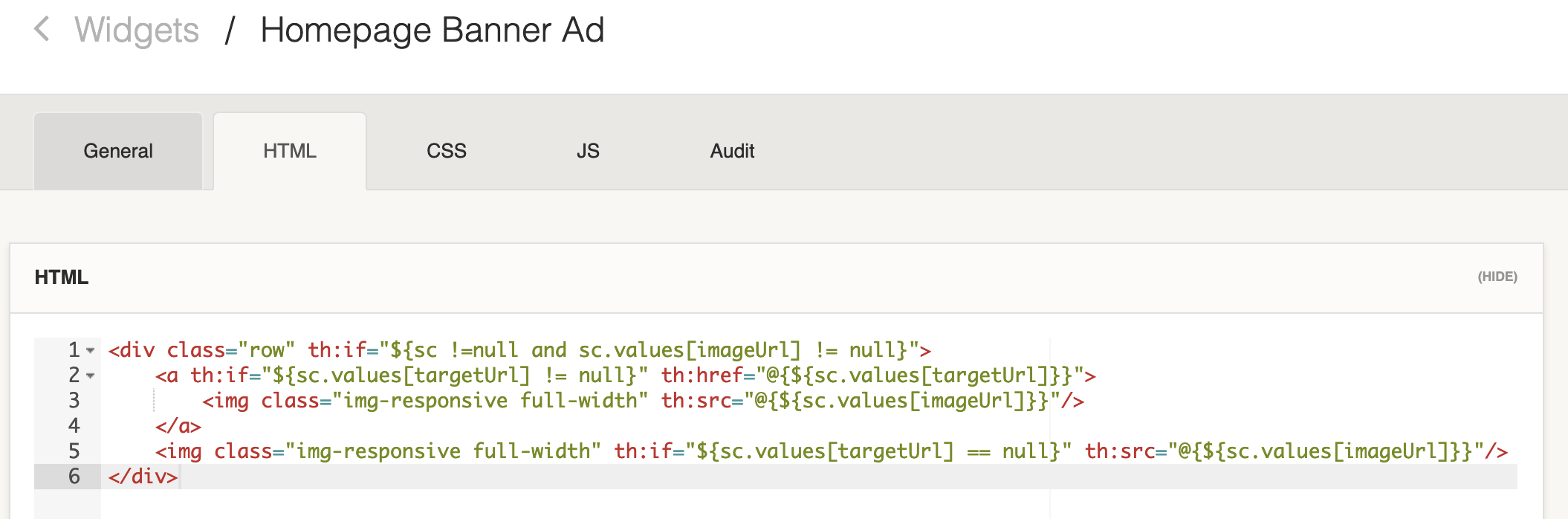
Example of Accessing Single Structured Content Item
<div class="row" th:if="${sc !=null and sc.values[imageUrl] != null}">
<a th:if="${sc.values[targetUrl] != null}" th:href="@{${sc.values[targetUrl]}}">
<img class="img-responsive full-width" th:src="@{${sc.values[imageUrl]}}"/>
</a>
<img class="img-responsive full-width" th:if="${sc.values[targetUrl] == null}" th:src="@{${sc.values[imageUrl]}}"/>
</div>
Example of Accessing a List of Structured Content Items
<div class="carousel-inner">
<div class="item" th:each="sc,iter : ${scs}" th:classappend="${iter.first}? 'active' "
th:if="${sc !=null and sc.values[imageUrl] != null}">
<a th:href="@{${sc.values[targetUrl]}}">
<img th:src="@{${sc.values[imageUrl]}}" style="width: 100%"/>
</a>
</div>
</div>
