Advanced CMS Content Items
Data Structure Explanation
The following entities are the drivers for the functionality added by the Advanced CMS module. We'll start by describing how they relate to each other and where certain data lives.
Structured Content / Structured Content Type
As is the case with the normal Broadleaf CMS components, the actual data for content items is stored on instances of StructuredContent and its child entities. The StructuredContentType that is associated to a given StructuredContent is responsible for determining which fields (and their types) exist on a given StructuredContent. The values for these fields is stored in StructuredContentField instances.
This is the core of the data structure for Broadleaf's CMS. One of the enhancements provided by this module is to abstract away the complexity of dealing with StructuredContent and present it in a more user-friendly format.
Widget
A widget is an object that is capable of rendering one or multiple StructuredContentTypes. For example, a "Rotating Ad Widget" might understand how to render the "Image Ad" and "Text Ad" StructuredContentTypes. In addition, a widget determines if it can handle multiple StructuredContent items. In this example, since the widget is intended to rotate through ads, it would expect to receive a list of StructuredContent to render. An alternative widget however might just expect a single StructuredContent.
To render the StructuredContent(s), a widget has HTML, CSS, and JS associated with it. These files are stored directly on the widget and editable through the admin. Broadleaf will take care of linking up the CSS and JS files when appropriate on the site side of the system.
Content Zone / Content Zone Definition
A ContentZone is one of our top-level abstractions for getting content on a page. It is directly used in Thymeleaf templates for indicating a place that some dynamic content should exist. A ContentZone leverages a ContentZoneDefinition to determine which widgets are allowed to render on that particular zone.
Content Item
ContentItems are collections of StructuredContent that are associated to a specific ContentZone. A ContentItem also determines which Widget should be used for rendering the StructuredContent in the ContentItem. This is the main screen used to control the content that will render on the site.
If the chosen Widget for a ContentItems supports multiple StructuredContents, the admin screen will allow the user to add additional StructuredContents to the ContentItem. These are all presented on the same screen for ease of use, but the underlying data lives as described here.
Data Structure Relationship
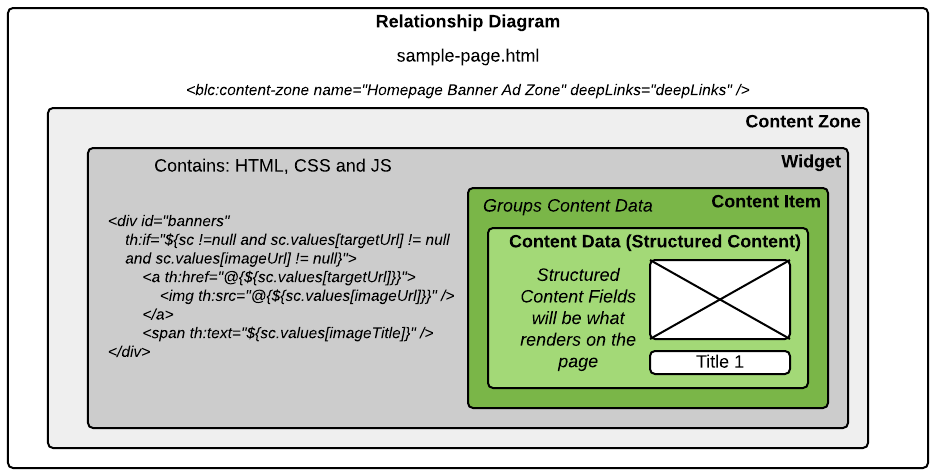
Now that we have talked about how all the data structures relate to each other let's take a look at a simple diagram that ties all the pieces together.
- An
HTMLpage, in this casesample-page.htmlwill have a processor tag that will invoke the Content Zone. - The Content Zone will be linked to a
Widget. - The
Widgetwill containHTML,CSSandJSthat will know how to render theStructured Content, also referred to as Content Data on the page. - A
Content Item, which groupsStructured Content, will be retrieved for theWidget. - The Content Data will be retrieved and rendered according to the
codespecified on theWidget. - In this case, the
Widgethas been setup to only handle a single Content Data.

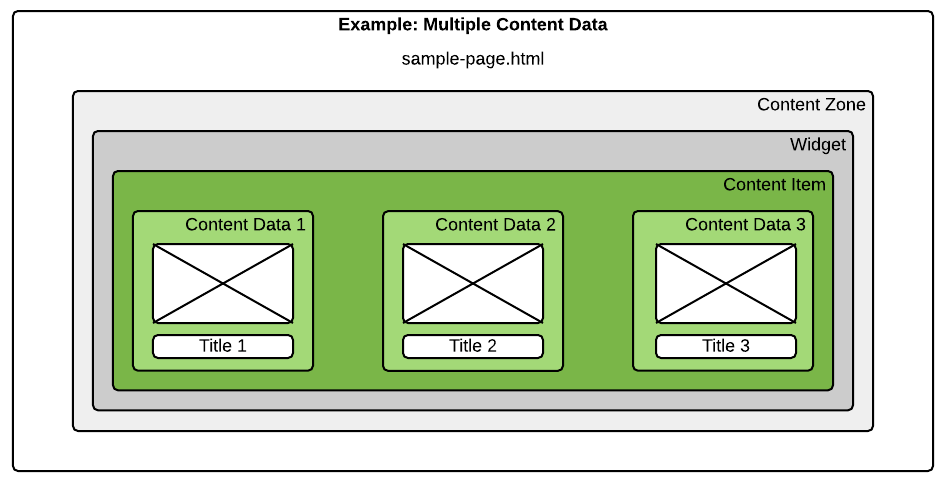
Multiple Content Data Example
We have seen how the relationships are tied together in the case of a single Content Data. Let's take a look at what it looks like when using Multiple Content Data.

One instance where this would come in to use is when setting up a Carousel. The widget can be setup with the necessary code to add the structure, display and behavior. We could then use a Content Item with multiple sets of Content Data to feed the carousel panels.
Advanced Note: Filtering StructuredContent attached to a ContentItem
After retrieving the StructuredContent for a ContentItem implementors can hook into the ContentZoneService.postRetrievalContentItemModification(...) method to pull the attached StructuredContent from the ContentItem and modify it as need. As an example, some StructuredContent can be removed from the returned list or they can be sorted, etc. By default, the postRetrievalContentItemModification(...) does not do anything.
Note: The
ContentItempassed in has been cloned by the methodContentZoneService.getClonedContentItemDTO()to prevent unwanted repercussions that could be caused by modifying the original item. This method can also be overridden if implementors desire different logic to occur.
