Entity Relationships
High Level Description
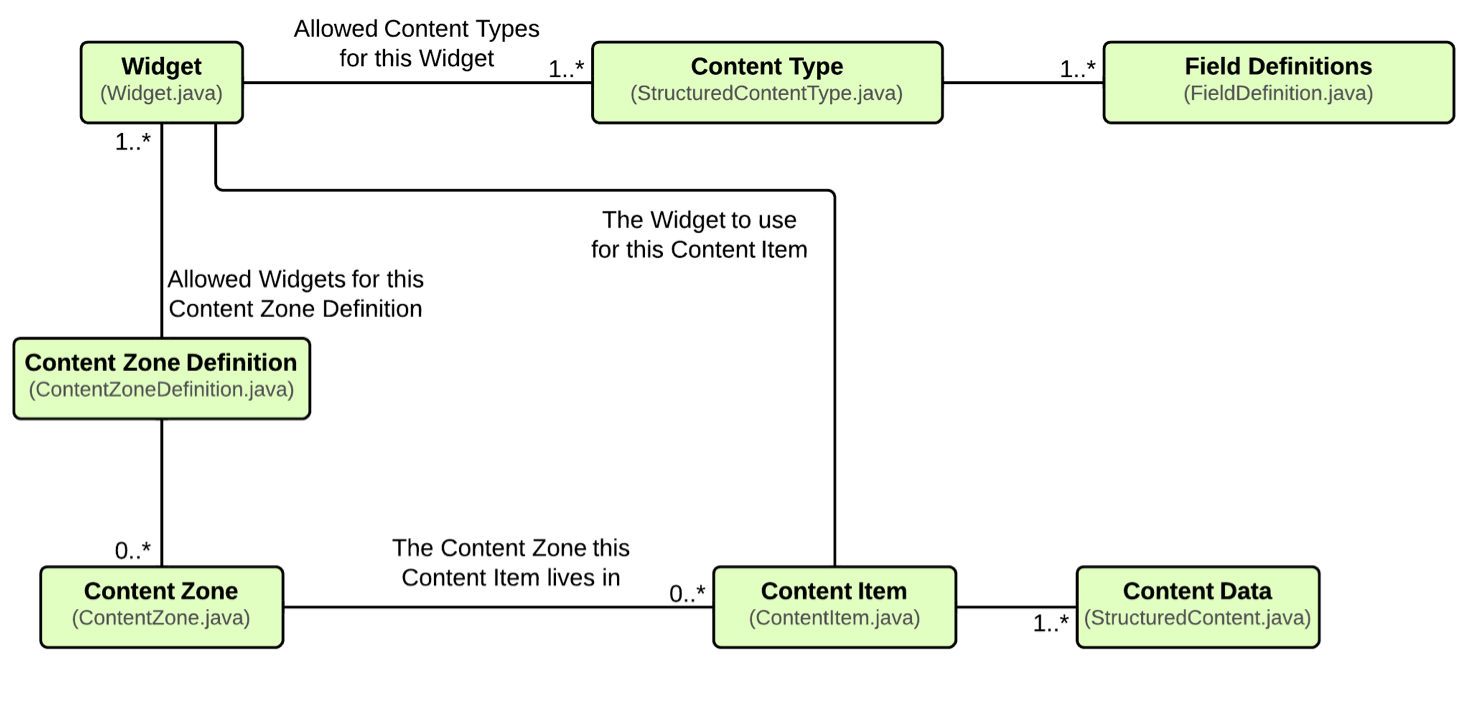
Let's take a look at a graphic that describes the various Advanced CMS entities:

Content Type ContentType.java: Holds a list of meta-information about the dynamic fields available for this type.
Widget Widget.java: A Widget has a list of Content Types that it understands how to handle. It also contains the HTML, CSS, and JS necessary to render content that uses the widget. Additionally, widgets have a flag handleMultipleItems which determines if a content item is allowed to have more than one content data.
Content Zone Definition ContentZoneDefinition.java: This is primarily used to group widgets together that operate on the same content types to reduce duplication of configuration.
Content Zone ContentZone.java: By choosing a content zone definition for a content zone, we effectively end up with a list of widgets that are allowed to be used to render content in this zone. Also, by extension, we also have a list of content types that are allowed in this zone.
Content Item ContentItem.java: This is the entity that ties everything together. A content item will select the content zone it lives in, and the widget that should be used for rendering. Based on the widget’s supported types and configuration, you are then able to create content data for the content item.
Content Data StructuredContent.java: The container for the actual values of the dynamic fields for the content item.
Detailed Explanation
Now that you have a basic idea of the different parts of Broadleaf's Advanced CMS, we'll go through each in detail and explain how they work with each other to drive your eCommerce content.
Fundamentally, content zones represent a place on a page where dynamic content should be displayed. If our site had a sidebar on category browse pages and we wanted to place an ad in the sidebar, our HTML template would define a Content Zone block and name the appropriate area. For example:
<html>
<body>
...
<blc:content-zone name="Sidebar Ad Zone" />
...
</body>
</html>
With this in place, when Thymeleaf processes the element, it will get replaced by the rendered content that best matches the current page context. The problem then becomes how to appropriately render content. For this, we'll leverage a combination of current data along with a widget that understands how to display the data.
Before diving into the specifics of widgets, we should understand Content Types. Content Types simply consist of a name along with a list of field definitions that apply to the type. For example, a "Banner Ad" Content Type might have:
- An asset lookup field to allow the user to upload an image
- A string field representing the URL to visit when the banner is clicked on
Not all widgets are applicable everywhere, and not all content types are understood by every widget. Instead, Widgets define the different Content Types they know how to render, and Content Zones define the different widgets that can exist in the zone. With this combination of restrictions, we can be sure that the content allowed in a zone is well defined and will render properly.
Widgets further control the way content can be rendered by specifying whether or not the widget is capable of handling more than one content data. For example, the "Banner Ad" widget might only understand how to render one image, but the "Rotating Banner Ad" widget could have the ability to rotate through as many banners as the user defines.
This is achieved through Widgets having HTML, CSS, and JS associated with them (editable in the admin). This allows widgets free-reign on defining how their content is rendered. Widgets will be given one of two model attributes for use in their Thymeleaf template: Either sc, which represents the content data if the widget can only handle one, or scs, which is a list of content data if the widget supports multiple. Content Datas are modeled by the StructuredContent entity, so you're able to call sc.values[fieldName] in your template to access individual fields. You don't have to worry about getting either the JS or CSS on the page - Broadleaf takes care of that automatically.
