Overriding Admin Templates
In this tutorial we will be making every text field in the admin a WYSIWYG field, via the Redactor WYSIWYG editor. To achieve this, we will override the string form template.
This tutorial is based off of the stock Heat Clinic but should be relevant to any Broadleaf project
In the Broadleaf Presentation Layer projects, we have defined a BroadleafTemplateResolver. The bean definition looks like this:
@Bean
public BroadleafTemplateResolver blAdminWebTemplateResolver() {
BroadleafThemeAwareTemplateResolver resolver = new BroadleafThemeAwareTemplateResolver();
resolver.setPrefix("/WEB-INF/templates/admin/");
resolver.setSuffix(".html");
resolver.setTemplateMode(BroadleafTemplateMode.HTML);
resolver.setCacheable(environment.getProperty(isCacheableProperty, Boolean.class, false));
resolver.setCacheTTLMs(environment.getProperty(cacheableTTLProperty, Long.class, 0L));
resolver.setCharacterEncoding("UTF-8");
resolver.setOrder(200);
return resolver;
}
This template resolver is configured to execute prior to any of the other template resolvers, which means that the admin will try to include templates from /WEB-INF/templates/admin before any other location.
If you want to use a different folder you can create another template resolver bean and add it to the
blAdminWebTemplateResolversset
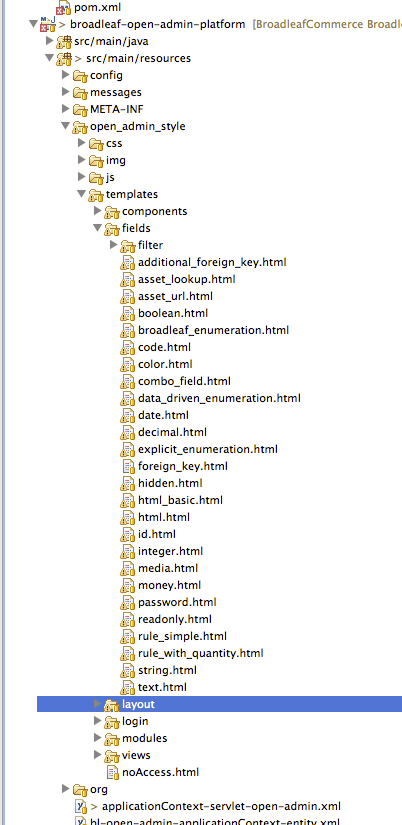
In order to determine which template path we should override, let's first look at the different templates that the admin provides.

All of the admin field templates are in the 'fields' folder under templates. Since we want to modify all text fields, we will be overriding string.html.
The field template is selected by the
fieldTypemetatadata on the field itself
With this information, actually overriding the template itself can be completed with 2 easy steps:
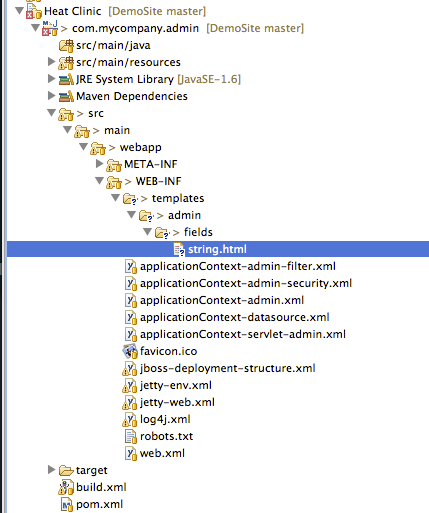
- Create your new
stringtemplate insrc/main/webapp/WEB-INF/templates-admin/fields

Copy the contents of the Broadleaf HTML field template into this one
<div class="field-label inline" th:text="#{${field.friendlyName}}" th:classappend="${field.required ? 'required' : ''}" /> <div th:replace="components/fieldTooltip"></div> <div th:replace="components/fieldTranslation"></div> <span class="error" th:errors="*{fields['__${field.name}__'].value}" /> <div class="twelve indented-form-value" th:with="assetAssociationId=${entityForm.id==null? entityForm.parentId : entityForm.id}"> <textarea class="redactor" name="content" th:if="${overrideAssetSectionKey}" th:attr="data-select-asset-url=@{${'/'+overrideAssetSectionKey+ '/' + assetAssociationId + '/chooseAsset'}}" th:field="*{fields['__${field.name}__'].value}"/> <textarea class="redactor" name="content" th:unless="${overrideAssetSectionKey}" th:attr="data-select-asset-url=@{${'/'+sectionKey+ '/' + assetAssociationId + '/chooseAsset'}}" th:field="*{fields['__${field.name}__'].value}"/> </div>
Note: this is up to date as of Broadleaf 3.1.1-GA. This may differ slightly depending on the version of Broadleaf you are using
You can utilize this same paradigm to override any other templates in the admin, as long as the path matches the same template path that we have defined in Broadleaf. You can find all of the Broadleaf admin-managed templates available for overriding on GitHub.
